Dreamweaver olakšava posao unosa Flash fajlova, muzičkih i video-fajlova, usklađuje atribute koji određuju kako će ti medija fajlovi biti prikazani na stranici i, tamo gde je primenljivo, Dreamweaver daje mogućnost promene načina na koji korisnik interaguje sa tim fajlovima.
Sami po sebi, multimedijalni fajlovi koje smo pomenuli postavljaju se nešto drugačije nego obične slike, na primer. Flash fajlovi zahtevaju poseban kod za povezivanje i tu nam Dreamweaver pomaže.
Postoji nekoliko tipova Flash fajlova:
-
.fla (Flash fajlovi ili Flash filmovi) - Ovo su originalni, editabilni izvorni Flash fajlovi za kreiranje .swf fajlova. Njih ne možemo unositi na stranu, već ih moramo pripremiti kao swf.
-
.swf fajlovi - Ovo su kompresovane, prenosive verzije .fla fajlova koje se mogu prikazati u Dreamweaveru i pustiti u rad u browserima. Flash buttons i Flash text isto koriste .swf fajlove. Ovi fajlovi nemaju mogućnost editovanja kao originalni .fla fajlovi.
-
.swt fajlovi - Ovo su Flash templejti koji omogućavaju da promenimo informacije u .swf fajlovima. Na primer, dugme koje je kreirano u Flashu može koristiti .swt fajl, koji će omogućiti da generišemo više dugmadi sa različitim tekstom.
-
.swc fajlovi - Ovo su specijalni SWF fajlovi koji se koriste za Rich Internet Applications.
-
.flv fajlovi (Flash video fajlovi) - Ovi fajlovi sadrže enkodirane audio i video-podatke koji omogućavaju da ih besplatni Flash Player pušta na stranicama.
Ubacivanje Flash animacija/filmova (SWF)
Pre nego što ubacimo Flash fajlove u Dreamweaver, moramo ih prvo kreirati u Flash aplikaciji i snimiti sa swf ekstenzijom. Ubacivanje Flash filmova je jako slično kao i ubacivanje slika. Međutim, prateći kod se dosta razlikuje.
Da bismo ubacili swf fajl u Dreamweaver, postavićemo kursor na mesto gde i iz padajućeg menija izaberemo Insert > Media > SWF iz padajućih menija.

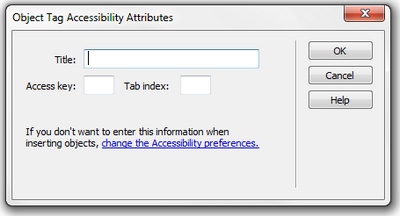
Accessibility atributi prilikom dodavanja Flash animacije
Otvoriće se Object Tag Accessibility Attributes dijalog gde možemo ubaciti naslov animacije, Acces key i Tab index. Sva tri atributa su opciona, ali je dobra praksa uneti barem ime animaciji. Ako izaberemo Cancel, swf će se ipak postaviti na stranicu, nećemo otkazati postavljanje, već samo ove atribute.

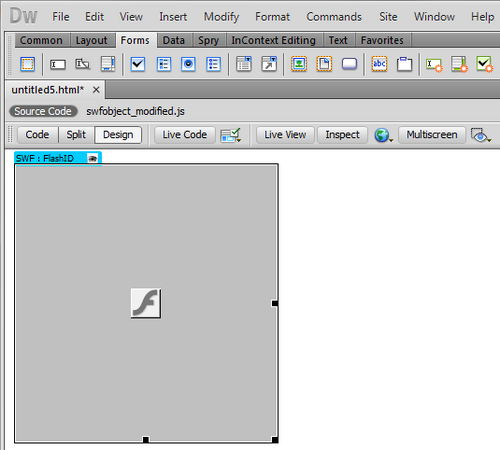
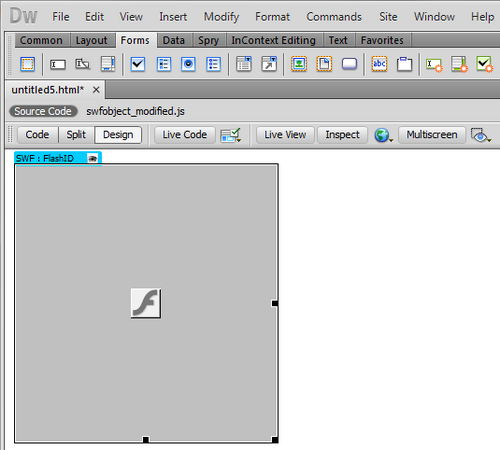
Flash u Design prikazu
Ukoliko želimo da vidimo kako izgleda swf zajedno sa sadržajem stranice, izabraćemo Placeholder u dizajn prikazu, a zatim u Property Inspector kliknuti na Play dugme.

Pokretanje animacije u dizajn prikazu
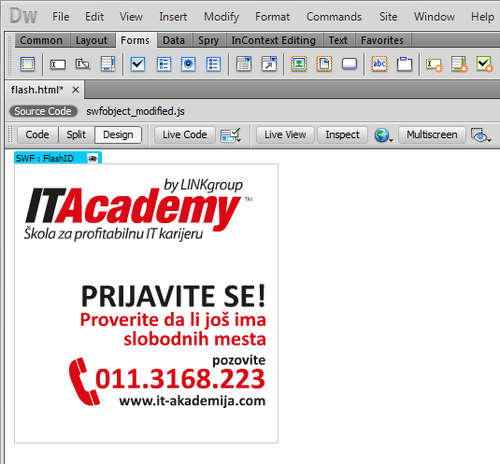
Flash film će se pokrenuti u dizajn prikazu:

Flash u Design prikazu – pokrenuta animacija
Takođe, možemo izabrati Live view kako bismo videli izgled strane u browseru ili pokrenuti u pravom browseru (F12).
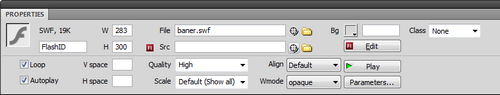
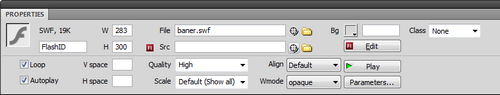
Kao i kod drugih objekata, Property Inspector, kada je selektovan SWF, ima dosta opcija gde možemo kontrolisati razna podešavanja. U levom gornjem uglu prikazuje se tip fajla i veličina, odmah ispod je polje u kome se nalazi ID atribut <object> taga. Dreamweaver automatski dodeljuje vrednost FlashID za prvi ubačeni swf objekat. Svi naredni objekti koji se ubacuju dobijaju FlashID2, FlashID3 itd. Ovo polje je editabilno, tako da možemo sami uneti željeni ID.

Properties Inspector dok je SWF selektovan na strani
Ostale opcije u Property Inspectoru su:
-
Weight i Hight - Širina i visina animacije u pikselima. Ova polja se automatski popunjavaju kada ubacimo swf objekat, mada ih možete promeniti unosom drugih vrednosti, ali to nikako ne preporučujem. Ostavite uvek prave vrednosti flash animacije. Ako je potrebna druga veličina, pripremite takav swf.
-
File - Ovo polje prikazuje punu putanju do swf objekta. Opcije sa desne strane se ponašaju isto kao kod slika, npr.
-
Src - Ovo polje specificira lokaciju originalnog .fla fajla koji je korišćen u kreiranju swf objekta.
-
Bg - Ova opcija unosi parametar u <object> tag i setuje pozadinsku boju swf objekta (boja koja se prikazuje u pozadini filma).
-
Edit - Ova opcija otvara .fla fajl za editovanje, ali da bi radila, src polje mora biti adekvatno popunjeno i Adobe Flash instaliran na računaru.
-
Class - Omogućava primenu CSS klase na <object> tag.
-
Loop - Ova opcija je po default podešavanjima potvrđena i postavlja automatsko ponavljanje animacije.
-
Autoplay - Ova opcija je takođe po default podešavanjima potvrđena i postavlja automatsko pokretanje animacije.
-
V Space i H space - Ova opcija insertuje neodobravane (nisu XHTML standard) atribute u <object> tag. Postavljaju vertikalan i horizontalan prostor oko filma. Najbolje je ove atribute dodeliti preko CSS-a.
-
Quality - Ova opcija kontroliše izgled filma za vreme prikazivanja. Postoje sledeća podešavanja:
-
High - Postavlja najbolji kvalitet filma, ali zahteva nešto više procesorske snage, što može biti problem na nekim starijim računarima i mobilnim uređajima (preporučena opcija)
-
Low - Selektovaćemo ovu opciju ako je mnogo bitnija brzina prikazivanja nego kvalitet filma.
-
AutoHigh - Ova opcija daje jednak prioritet u izgledu i brzini, ali žrtvuje izgled ako je potrebno više brzine.
-
AutoLow - Prioritet je na brzini, ali kad god je moguće popravlja kvalitet filma.
-
Scale - Određuje kako se film prikazuje u već određenim H i W dimenzijama.
-
Default (Show All) - Ceo film se prikazuje sa svojih 100%.
-
No Border - Bilo koji delovi filma koji se pružaju preko podešenih W i H dimenzija su isečeni.
-
Exact Fit - Sabija film u specificirane dimenzije, bez obzira na originalnu veličinu filma.
-
Align - Postavlja poravnanje filma relativno u odnosu na stranicu/Parent element.
-
Wmode - Ova opcija postavlja Wmode filma u prozoru čitača, što preventuje konflikte sa DHTML elementima kao što su Spry Widgets. Postoje sledeće opcije:
-
Window - Forsira swf iznad svih elemenata stranice.
-
Opaque - Default opcija, dozvoljava DHTML objektima, kao što su, na primer, padajući meniji da se korektno prikazuju preko filma.
-
Transparent - Forsira DHTML elemente da se prikazuju ispod filma.
-
Parameters - Otvara dijalog sa nizom parametara koje možemo postaviti samo ako je film kreiran tako da prihvata te parametre, tj. ako ih naša SWF animacija zahteva.
Alternativni sadržaj
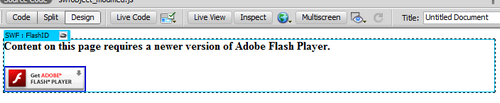
Dreamweaver postavlja svetloplavi tab iznad swf objekta u dizajn prikazu sa ikonicom otvorenog oka u desnom uglu. Kada kliknemo na tu ikonicu, otvara se alternativni sadržaj koji će se prikazati ako korisnik nije instalirao adekvatnu (noviju) verziju Flash Playera. Možemo editovati ili obrisati ovaj sadržaj.

Flash u Design prikazu – alternativni sadržaj (nedostaje Flash player)
Da bismo zatvorili ovaj prikaz i vratili se na normalan, kliknućemo ponovo na ikonicu sada zatvorenog oka.
Ubacivanje Flash video-fajlova (FLV)
Flash video-fajl je drugačiji od regularnog swf objekta i poseduje .flv ekstenziju, što omogućava dodavanje već gotovog filma na stranicu. Možemo ga insertovati tako što ćemo postaviti kursor na željeno mesto i izabrati Insert > Media > FLV iz padajućih menija. Flv format se može kreirati iz Adobe Flash ili drugih aplikacija za kreiranje Flash sadržaja. Takođe, može se snimiti iz profesionalnih aplikacija za video-montažu, poput Adobe Premiere Pro, a možemo konvertovati/encodovati avi, wmv i druge formate pomoću raznih dostupnih aplikacija.
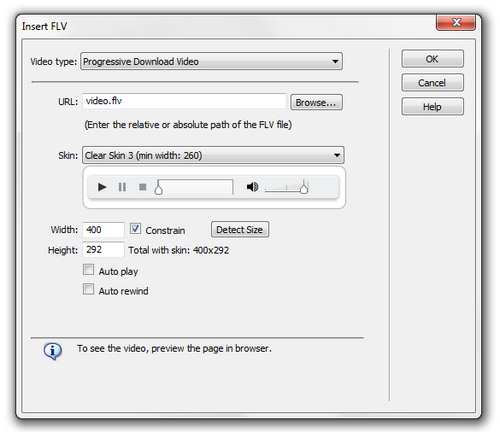
Kada unesemo ovakav video, Dreamweaver će obezbediti kontrole videa koje možemo i podesiti. Pošto smo izabrali Insert > Media > FLV, otvoriće se sledeći dijalog:

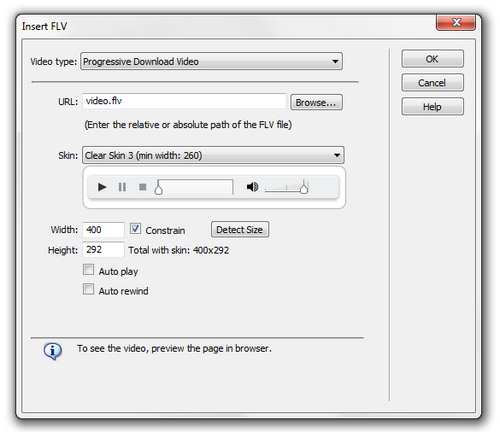
Dijalog za podešavanje FLV prikaza na strani (progresivni video)
Najbitnija opcija u ovom dijalogu je na vrhu – Video type, gde možemo izabrati:
-
Progressive Download Video – Preuzima video-fajl u privremeni folder na računaru korisnika i onda ga pokreće na stranici. Ipak, za razliku od tradicionalnog preuzimanja i onda pokretanja, progresivni video dozvoljava pokretanje filma pre nego što je ceo video preuzet (kao što to čine i YouTube ili Vimeo, na primer).
-
Streaming Video – Strimuje video-sadržaj posle kraćeg buffer perioda (predučitavanja) kako bi se izbegli mogući prekidi zbog nestabilnosti internet konekcije. Potreban je Adobe Flash Media Server.
Ostale opcije vezane za progresivni video su:
-
URL – Definišemo relativnu ili apsolutnu putanju do FLV fajla. Možemo izabrati browse i u dijalogu naći željeni fajl.
-
Skin – U ovoj opciji vršimo izbor izgleda kontrola videa prilikom puštanja na strani. Pregled kako će izgledati se nalazi ispod.
-
Width i Height – Definišemo širinu, odnosno visinu videa. Pored polja nalazi se dugme Detect Size koje automatski postavlja ove parametre na osnovu fajla i preporuka je korišćenje automatskog umesto ručnog unosa. Obratite pažnju na to da će realna veličina na strani zavisiti i od opcija skina. Ukupna veličina je data pored sa labelom Total With Skin.
-
Constrain – Forsira aspect ratio za širinu/visinu. Po default podešavanjima je uključeno i preporuka je da se ostavi tako, da ne bi došlo do deformacija videa.
-
Auto Play - Postavlja automatsko pokretanje filma.
-
Auto Rewind - Postavlja automatsko premotavanje filma, pošto se isti završi.
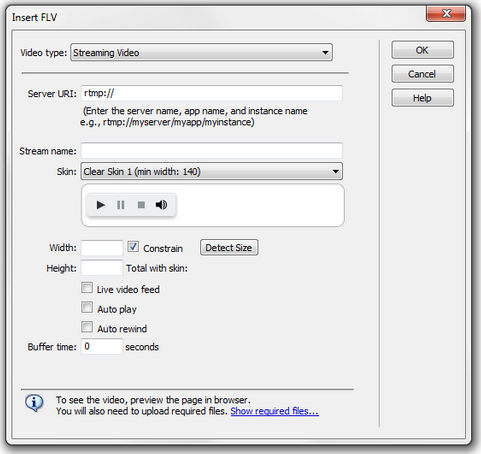
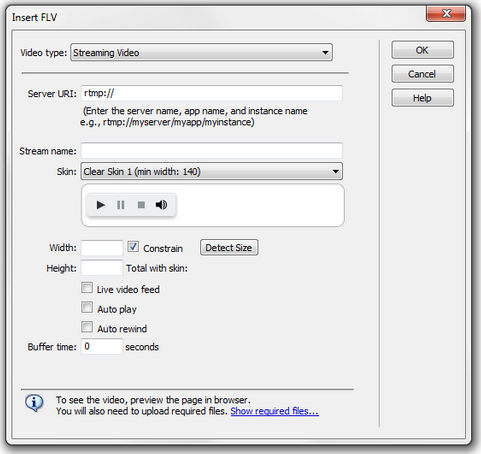
Na slici koja sledi je dijalog sa opcijama, koji se pojavljuje ukoliko izaberemo Streaming video prilikom dodavanja FLV:

Dijalog za podešavanje FLV prikaza na strani (Striming video)
-
Server URI – Definiše server name, application name, i instance name u formi rtmp://www.primer.com/app_ime/instanca_ime.
-
Stream Name – Unosimo ime FLV fajla koje želimo da pustimo (na primer video.flv)
-
Live Video Feed – Definiše da li video ide uživo. U tom slučaju Auto Play i Auto Rewind nemaju efekta, a i od kontrola se vidi samo jačina zvuka, jer ne možemo premotati video i sl.
-
Buffer Time – Postavljamo željeno vreme u sekundama, koliko će se učitati video pre puštanja. Ako ostavimo 0, video počinje odmah po uspostavljanju konekcije.
Ostale opcije iz ovog dijaloga su iste kao za progresivni video.
Napomene kod postavljanja multimedijalnih sadržaja
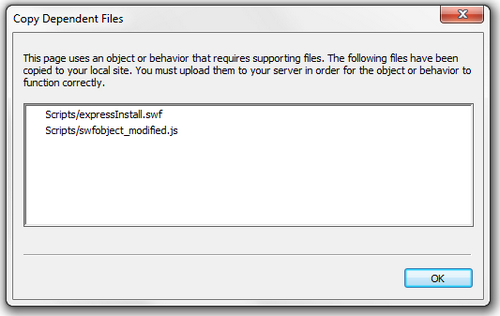
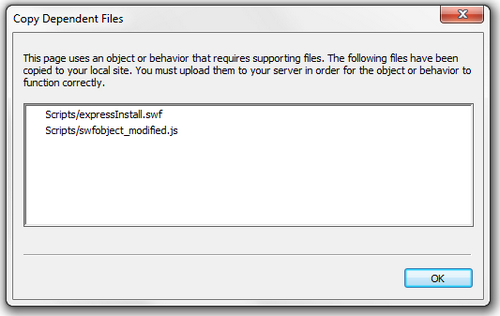
Kada postavljamo SWF ili FLA fajlove, Dreamweaver će kreirati određene (bilo SWF, CSS, JS etc) fajlove automatski, a koji služe u svrhu pokretanja i puštanja ovih materijala. Tek kada pokušamo da snimimo stranu, DW će otvoriti dijalog u kome će nas obavestiti da je pripremio potrebne fajlove i da želi da ih snimi u okviru sajta.

Dijalog kojim nas DW obaveštava o dodatnim fajlovima koje je kreirao
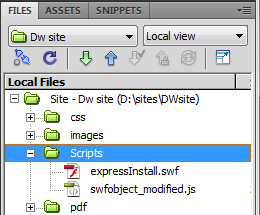
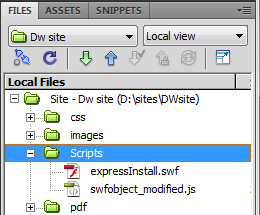
Na slici se vidi da je kreirao dva fajla, jedan swf i jedan js, a kao podršku za naš SWF fajl na strani. Pošto kliknemo na ok, oni će se pojaviti u Files panelu u podfolderu Scripts. Važno je da te fajlove ne brišemo i da im ne menjamo lokaciju (bez update linkova). Ukoliko budu nedostupni, strana možda neće biti prikazana pravilno.
Ukoliko se ne vide odmah po snimanju, izabraćemo Refresh opciju u Files panelu (plava strelica kružnog oblika).

Files panel sa novim fajlovima – Scripts folder